In this article I will show you how to add a web widget to your website or blog for displaying a wall of photos or videos. This is using a widget from deepwidget.com, which is based on something called the Cooliris Wall from Cooliris. The Cooliris Wall is one of the most polished tool for displaying a large number of photos or videos. It is particularly suited for displaying a large number of media, since such media are laid out on a wall of infinite width, and you can 'fly' around over the wall very easily.
This widget has the following features:
Getting Started
You can skip this section if you are already a registered user of deepwidget.com. Otherwise you will need to register with deepwidget.com in order to add this widget to your site. This is free and can be completed in a minute or two.
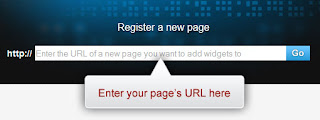
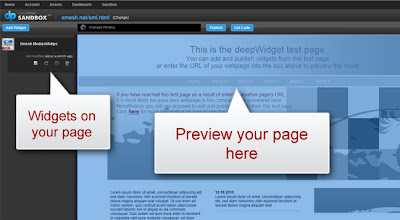
You will also need to do an one-time setup of your site. After this one-time setup you will then be able to add not only this widget, but also many other widgets through the deepWidget Sandbox. The deepWidget Sandbox is an easy-to-use WYSIWYG environment for managing the widgets on your page. Here is an article that shows you how to complete this one-time setup, along with instructions on how to use the deepWidget Sandbox.
Preparing Your Assets
You will need to create a 'feed' out of the photos or videos that you want to show in this widgets. Follow the steps at the Cooliris Express site to configure the content source, and modify its layout, theme, control features, etc. Once you are done, copy down the 'embed code' and save it for the next step.
Adding the Widget to Your Site
Adding the widget is very easy to do, and generally takes only a couple of clicks through the Sandbox. Here is what you need to do:
Related Links
This widget has the following features:
- It displays a collection of photos or videos from a selected source. Currently the supported content sources include Flickr, Picasa, Youtube, Facebook and midea RSS. You can configure what to include at the Cooliris Express site. You can also opt to upload your own media assets to one of the supported sites above, so that you are able to select them for inclusion..
- As with other widget from deepwidget.com, adding this widget to your site does not require any coding skills. If you already have a collection of photos or videos on Flickr or Picasa, you can put this up on your site in a matter minutes.
- This is one of the tabbed widgets from deepwidget.com, which means that you can use it along with other tabbed widgets to create an entire row of tabs on your site to do all kinds of things for you. These tabbed widget does not require you to alter the layout of your current page, so they are very easy to put up.
Getting Started
You can skip this section if you are already a registered user of deepwidget.com. Otherwise you will need to register with deepwidget.com in order to add this widget to your site. This is free and can be completed in a minute or two.
You will also need to do an one-time setup of your site. After this one-time setup you will then be able to add not only this widget, but also many other widgets through the deepWidget Sandbox. The deepWidget Sandbox is an easy-to-use WYSIWYG environment for managing the widgets on your page. Here is an article that shows you how to complete this one-time setup, along with instructions on how to use the deepWidget Sandbox.
Preparing Your Assets
You will need to create a 'feed' out of the photos or videos that you want to show in this widgets. Follow the steps at the Cooliris Express site to configure the content source, and modify its layout, theme, control features, etc. Once you are done, copy down the 'embed code' and save it for the next step.
Adding the Widget to Your Site
Adding the widget is very easy to do, and generally takes only a couple of clicks through the Sandbox. Here is what you need to do:
- Sign onto the deepWidget Sandbox at http://deepwidget.com/sandbox. This displays the Sandbox in your browser.
- Click on the 'Add' button at left to display the widget gallery.
- Select the 'Cooliris Media Wall' widget from the gallery.
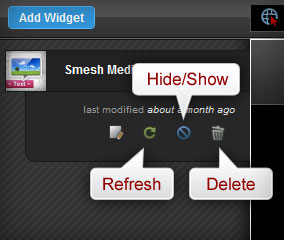
- From under the 'Add' button find the icon for this widget, and click the 'edit' icon there. A widget editor will be displayed.
- Enter the the embed code you got in the last section into the field 'embed code'
- Adjust other parameters in the widget editor to change the look and behavior of the widget to suit your needs.
- Click on the 'Save & Close' button to save your changes.
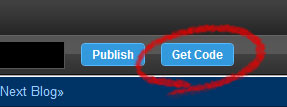
- If you like what you are seeing and ready to go live with it, just click on the 'Publish' button and then confirm your action.
Related Links
- The Cooliris Express site
- A tutorial on how to do the one-time setup and use the deepWidget Sandbox
- The deepWidget website
- Other tabbed widgets from deepwidget.com
- Other video widgets from deepwidget.com